
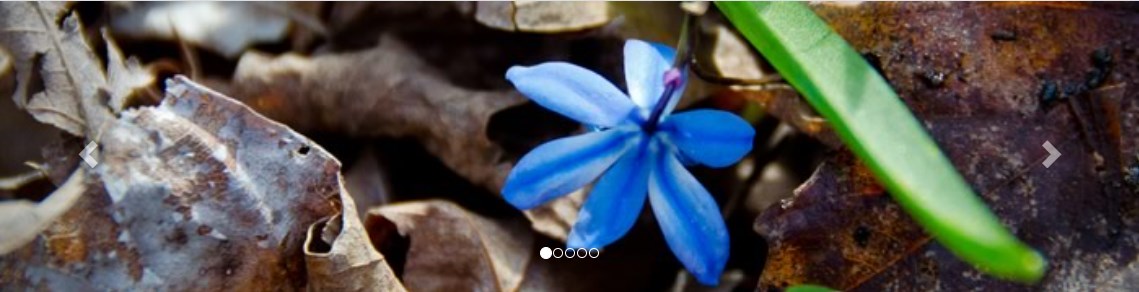
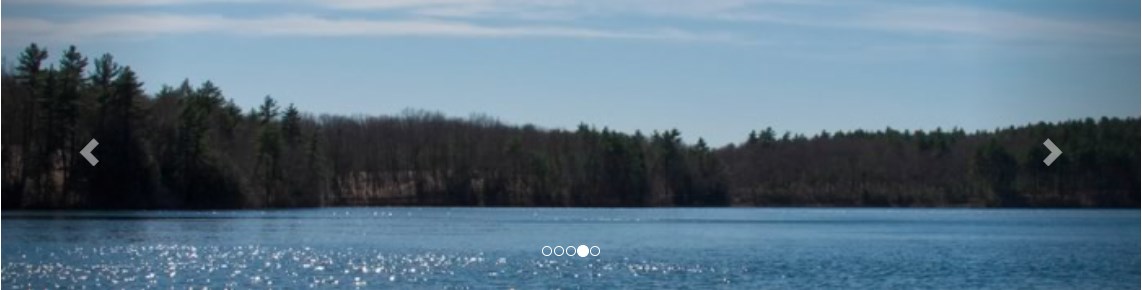
Данный модуль слайдера выводит фото и показывает в виде карусели. Он очень прост в использовании. Для его разработки использовался Фреймворк Bootstrap 3.
Вы можете включить или отключить стрелки прокрутки. А также индикаторы. При знании HTML, CSS сможете настроить его под свой сайт.
Эта первая версия модуля, в дальнейшем данный модуль будет усовершенствоваться.
Требования для модуля слайдера:
- CMS Joomla 3.X
- Установленный фреймворк Bootstrap 3
- Фото одного размера по ширине и высоте
Установка и настройка модуля:
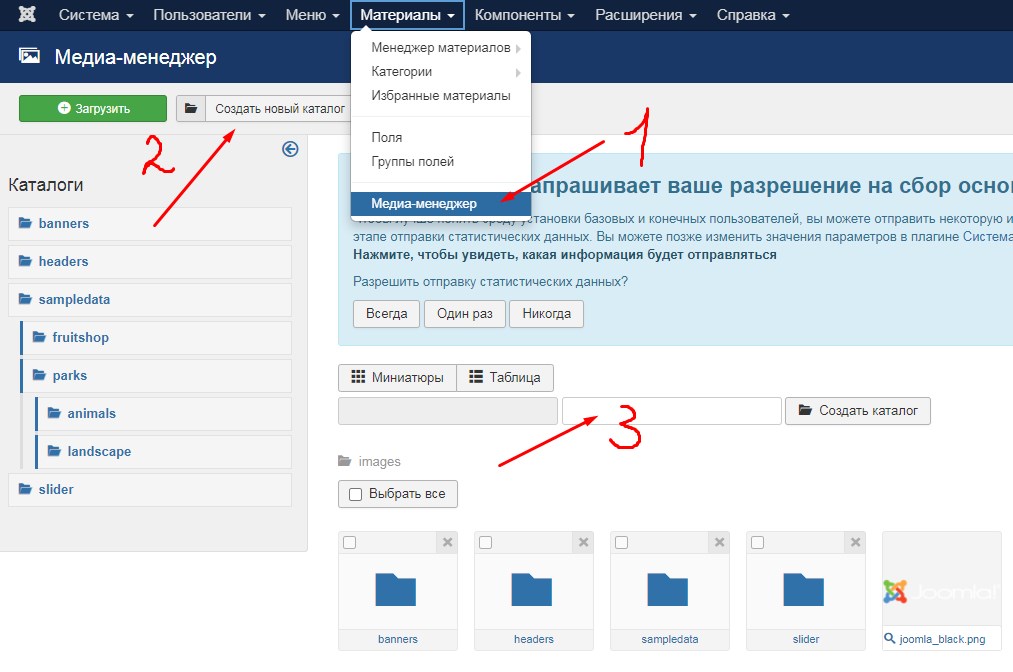
Перед установкой в Медиа-менеджере создайте папку под любым названием и загрузите туда заранее подготовленные фото.

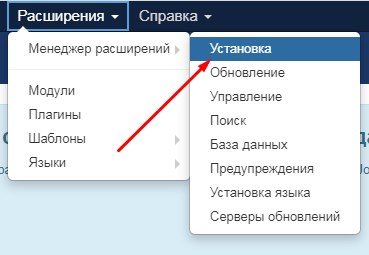
1. Устанавливаем наш модуль через стандартный установщик Joomla

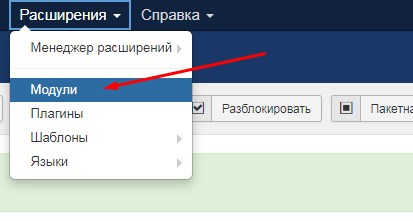
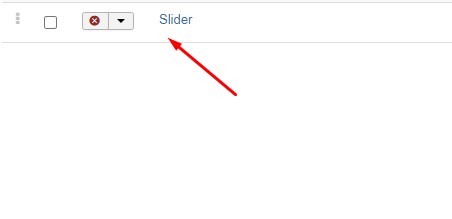
2. Дальше видим что наш модуль появился в менеджере модулей


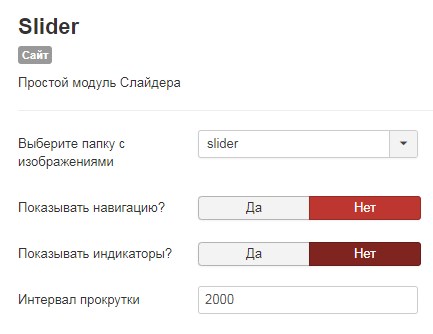
3. Заходим в него и начинаем настраивать
3.1. Выбираем папку откуда будут браться изображения (сделали в подготовительном этапе !!!)
3.2. Нужно ли показать навигацию (стрелки "< Влево" и "Вправо >")
3.3. Показывать ли индикаторы (Это такие элементы на слайдере, для быстрого перехода к нужному слайду)
3.4. Указываем интервал прокрутки между слайдами

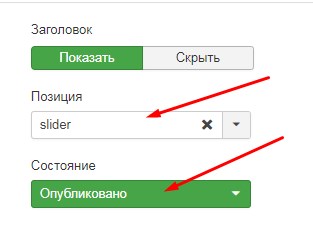
3.5. Не забываем включить наш модуль
3.6. Указываем в какой позиции показывать его

3.7. А также на каких страницах показывать

Все!!! Наш слайдер готов!!!
Скачать модуль слайдера V1.0.0